Macromedia Flash
Pada tutorial sebelumnya kita membahas Teks Animasi Berjalan dengan model mengetik cepat, kali ini kita akan membahas cara membuat teks animasi berjalan dengan pergerakan seluruh bagian teks dari sisi kanan media, berjalan ke sisi media sebelah kiri, seperti pada contoh animasi teks dibawah.
Agar artikelnya tidak berkepanjangan, kita langsung saja yaa….
1.Buka applikasi Macromedia anda, kemudian klik Flash Document pada bagian Create New.
2.Selanjutnya tekan tombol Ctrl+F3 pada keyboard anda.
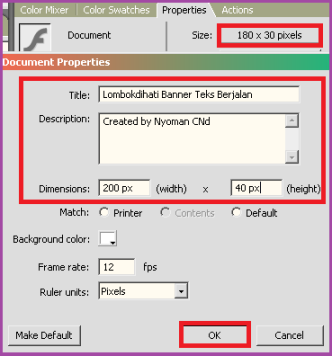
Pada halaman Properties diatas, klik tombol Default size untuk mengganti ukuran default media dengan ukuran banner teks yang akan anda buat. Setelah selesai, kemudian klik OK.
Selanjutnya klik Ctrl+F3 untuk menyembunyikan halaman properties dan kembali ke halaman media.
Geser/drag scroll disebelah kanan dan bawah halaman media untuk mengatur letak media baru anda.
3.Langkah selanjutnya adalah, klik menu Text Tool yang terletak disebelah kiri halaman Layer, atau tekan tombol huruf T pada keyboard anda.
Buatlah area teks disebelah kanan luar media anda, selanjutnya tulis teks yang akan anda jadikan banner. (Perhatikan gambar diatas)
4.Pada halaman Frame, klik kanan tanda yang terletak dibawah angka 1 kemudian pilih Create Motion Tween.
5.Langkah berikutnya, klik dibawah angka 50, kemudian klik kanan pada tempat tersebut, pilih Insert Keyframe.
6.Selanjutnya geser/drag teks yang anda buat menuju kesebelah kiri media dengan menekan tombol V+Tanda Panah kekiri (<--)
Apabila teks yang anda buat terlalu panjang, perkecil ukuran gambar dengan mengklik tanda yang terletak disebelah kanan atas halaman Frame.
Setelah seluruh bagian teks sudah terletak pada posisi disebelah kiri media, selanjutnya tekan Ctrl+ENTER untuk melihat hasilnya.
7.Untuk menyimpan file banner yang telah anda buat, klik menu File –>Export –>Export Movie
8.Selanjutnya simpan file anda dalam format Animated GIF(*.gif), kemudian klik Save.
9.Pada gambar berikutnya, sesuaikan ukuran lebar dan tinggi banner anda kemudian klik OK.
10.Apabila anda ingin membuat banner teks dengan background warna, sebelum melakukan langkah nomor 7, tekan Ctrl+F3 kemudian klik menu Selection Tool untuk menampilkan halaman Document Properties
Selanjutnya atur warna background sesuai dengan keinginan anda.
Pada gambar no.10 diatas, hilangkan tanda centang pada kolom Transparent. Kemudian klik OK.
11.Bila anda ingin banner teks anda bisa berjalan lebih mulus dari banner yang telah dibuat diatas, maka sebelum melakukan langkah no.7, klik dibawah angka 50 pada halaman frame, kemudian klik tahan+geser kebawah angka frame yang lebih tinggi. Pada banner diatas, saya menggesernya sampai ke angka frame 7000.
Yang harus diperhatikan bila anda melakukan hal ini adalah simpanlah file banner anda dengan format Flash Movie(*.swf). (Pada langkah no.8)
Bila anda menyimpan dengan format GIF, kemungkinan ukuran file banner anda akan terlalu besar. Menyimpan dengan format flash, kita dapat mengurangi ukuran file s/d 80%.
Mudah-mudahan dengan membaca tutorial ini, anda bisa berkreasi lebih jauh dengan menggunakan Macromedia Flash.
Selamat Berkarya.













Komentar ini telah dihapus oleh administrator blog.
BalasHapus